下のGIF画像のように、動画内で動く対象物に図形を追従させて動かす効果をモーショントラッキングと呼ぶ。

本記事では、AviUtlを使ってこのモーショントラックを実現する方法について述べる。
方法1:プラグインを使う。
AviUtlには、デフォルトでモーショントラッキングの機能は備わっていない。
しかし、「Motion Tracking MK-Ⅱ」というモーショントラッキング専用のプラグインが存在し、これを導入すればモーショントラッキングを使えるようになる。
導入方法、利用方法の詳細は下記を参照のこと。
方法2:中間点を利用する。
私も最初は上の「Motion Tracking MK-Ⅱ」を使おうとしたのだが、なぜかうまくいかなかった。
そのため面倒な方法ではあるが、実際は次に説明する別の方法でモーショントラッキングを動画内で実現させている。
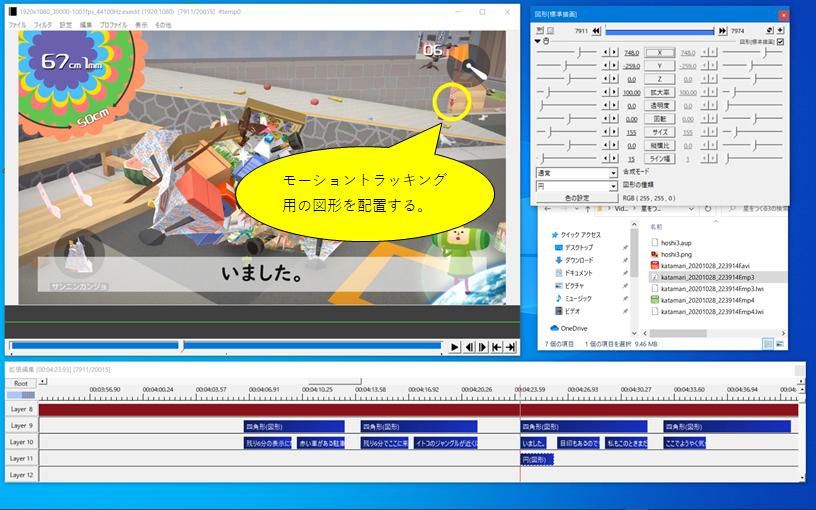
① 動画上にモーショントラッキング用の図形を配置する。
図形の表示時間はトラッキングする対象の表示時間に合わせる。

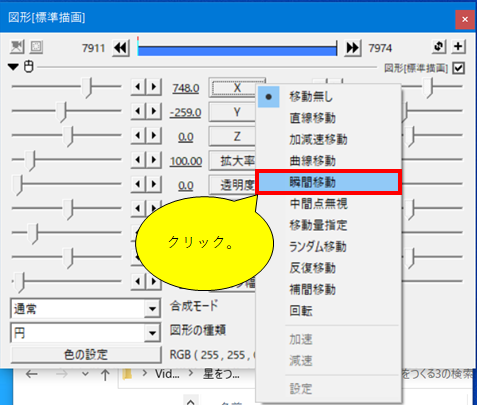
② 図形編集ウィンドウの「X」「Y」「Z」のいずれかのボタンをクリックし、「瞬間移動」を選択する。

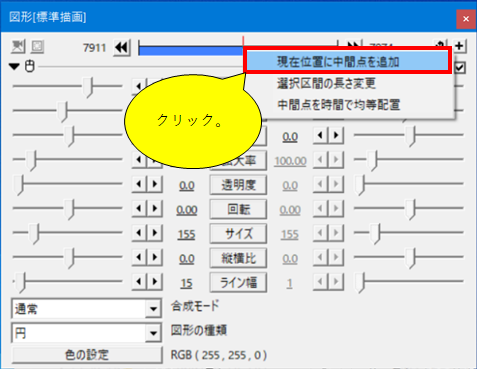
③ 図形編集ウィンドウのタイムライン上で右クリックし、「現在位置に中間点を追加」をクリックする。

④ ③を繰り返してタイムラインを中間点で埋める。
ただし、トラッキングする対象が動画内で停止する時間帯がある場合は中間点を設ける必要はない。
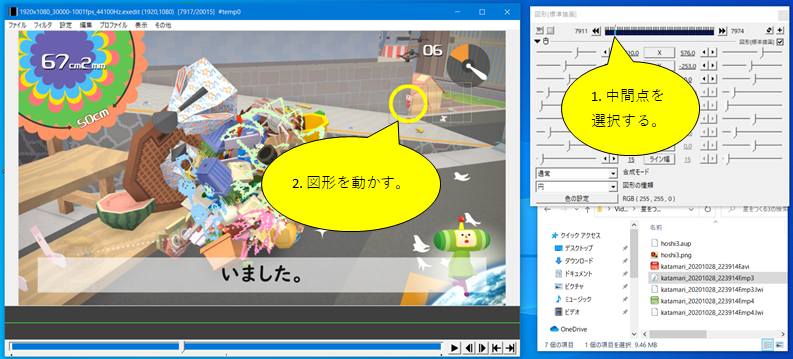
⑤ 最初の中間点を選択し、その時点での図形の位置をトラッキングする対象に合わせる。その後次の中間点に移動し、同様に図形の位置を動かす・・・をすべての中間点で実施する。

実際にやってみるとわかるが、この方法は非常に地味で面倒くさい。
今のところモーショントラッキングの時間が短いからどうにかなっているが、長い時間トラッキングする必要が生じた場合(そんな状況になることがあるかは別として)は匙を投げだしたくなるに違いない。
もっと別な方法があると良いが、どうしても長時間のトラッキングが必要になったときに本格的に調べてみようと思う。
終わりに
(以下、関係ない独り言。)
最近になってAviUtlで遊び感覚で動画を作って自分で満足して終わっているのだが、どうにか外に出せる形で生かせる方法はないかと唸っている。
(実際に作った動画は著作権にもろに引っかかるので公開できない。)
そこそこ良い出来になっただけに勿体ないんだよな…
END





コメント