本ブログはAmazonアソシエイトプログラムに参加しており、すでにAmazonの商品リンクが複数記事で展開されている。
ここでさらに対象を広げるために、「楽天市場」と「Yahoo!ショッピング」のアフィリエイトにも着手することにした。
その際、それぞれの商品リンクをひとまとめにして表示する「Rinker」を導入したので、導入に至るまでの段取りを記録しておく。
1. 「Rinker」について
本題に入る前に、そもそも「Rinker」って何?という話から。
百聞は一見に如かず。Rinkerとはコレ↓だ。
このように、Rinkerは複数のオンラインマーケットの商品リンクを1つにまとめるバナーを作成するプラグインである。
2. 事前準備
Rinkerを導入したからと言って、すぐに商品リンクが貼れるわけではない。
当然、事前にそれぞれのオンラインマーケットのアフィリエイトプログラムに参加している必要がある。
ここでは、本ブログが未参加だった「楽天市場」と「Yahoo!ショッピング」のアフィリエイト登録について述べる。
2-1. 「楽天アフィリエイト」への登録
「楽天市場」への商品リンクを貼るには、楽天が独自に展開する「楽天アフィリエイト」に登録しておく必要がある。
Amazonのような審査は無く、楽天会員になっていさえすればすぐにリンクの掲載が可能になる。
手順は下記の通り。
① 楽天会員登録をする。

② 楽天アフィリエイトサイトにログインする。

③ 自分のサイトを登録する。
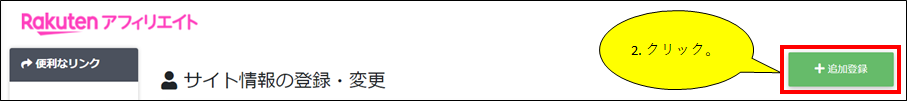
(1) 楽天アフィリエイトのトップページメニューの「サイト情報の登録」をクリックする。

(2) 「追加登録」をクリックする。

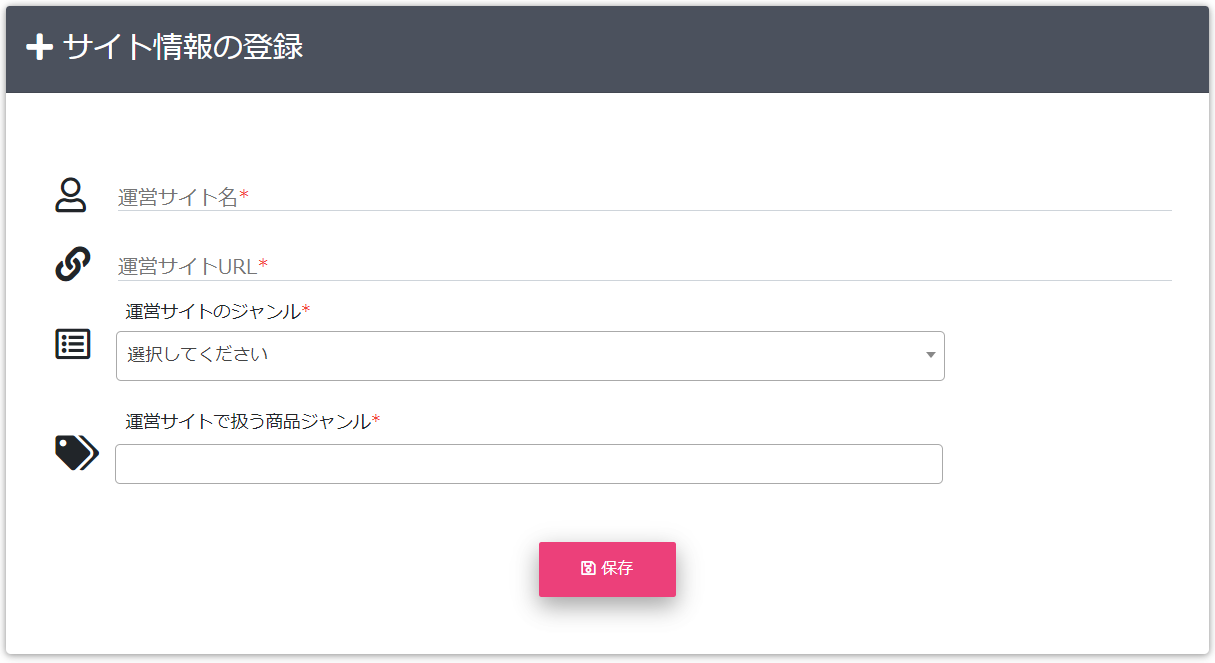
(3) サイトの登録ページが表示されるので各項目を入力、選択し、「保存」をクリックする。

(4) 下記のようにサイトが登録されれば終了。

2-2. 「バリューコマース」への登録
「Yahoo!ショッピング」への商品リンクを貼るには、「バリューコマース」に登録しておく必要がある。
「バリューコマース」とは「Yahoo!ショッピング」を広告提供元にもつASPの1つである。
こちらはAmazonアソシエイトやGoogle AdSenseのように審査がある。
手順は下記の通り。
① 無料会員登録する。
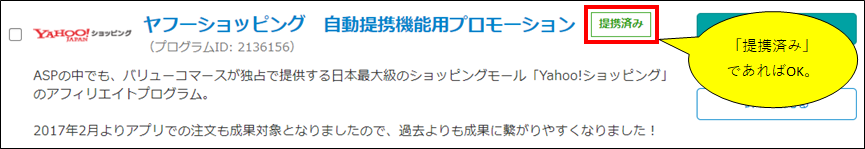
② Yahoo!ショッピングとの提携を確認する。
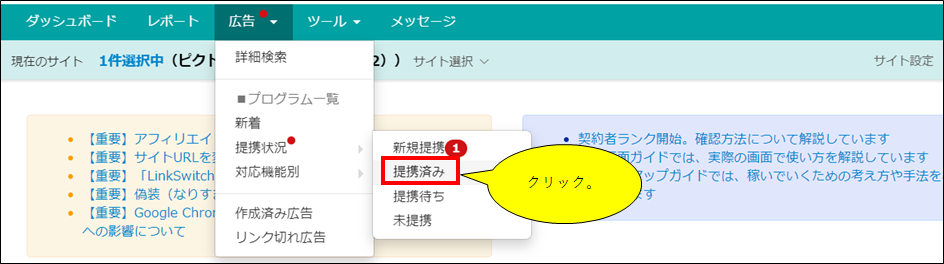
(1) 会員サイトのトップメニューの「広告」をクリックし、「提携状況」の「提携済み」をクリックする。

(2) 提携済みプログラムに「Yahoo!ショッピング」があり、「提携済み」の表示が出ていればOK。

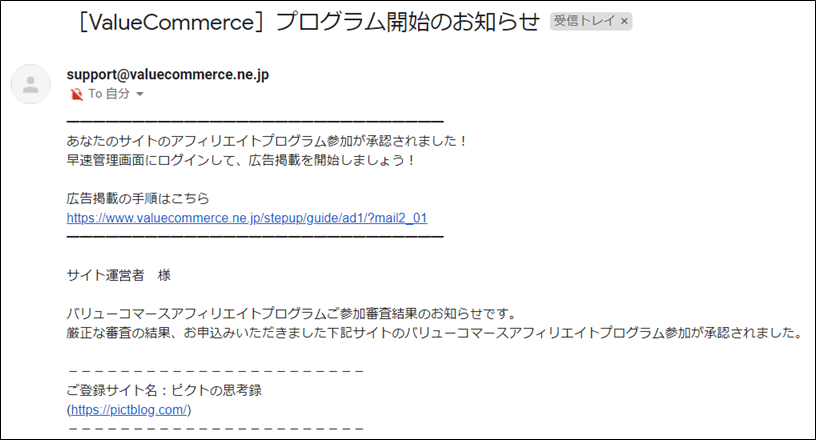
③ サイトの審査通過メールを受け取る。
下記の審査通過メールが届けば、商品リンクの掲載が可能になる。

事前準備はこれで終了である。
3. 「Rinker」導入および設置
次に本格的に「Rinker」を導入していく。
3-1. インストール
「Rinker」はWordPressで利用できるプラグインだが、専用サイトからのダウンロードが必要であり、通常のインストール方法とは異なる。
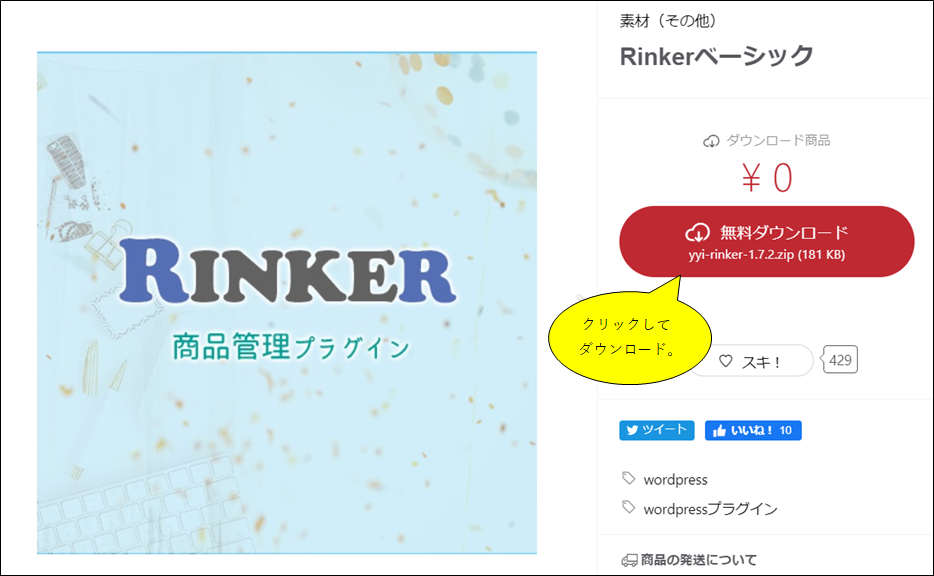
① 「Rinker」を専用サイトからダウンロードする。

② 「Rinker」をインストールおよび有効化する。
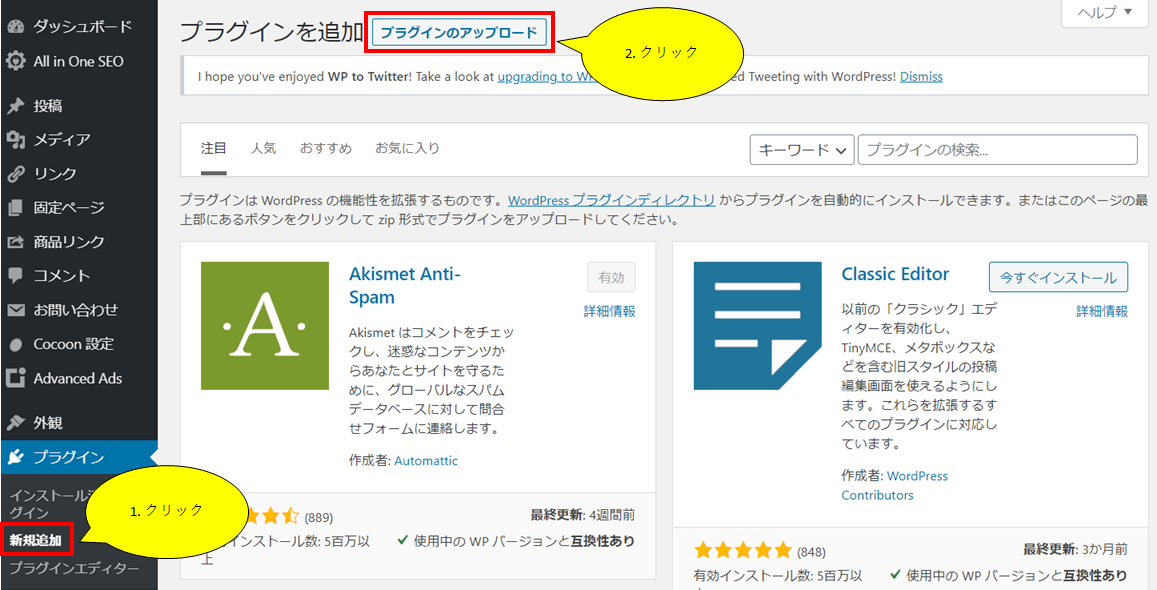
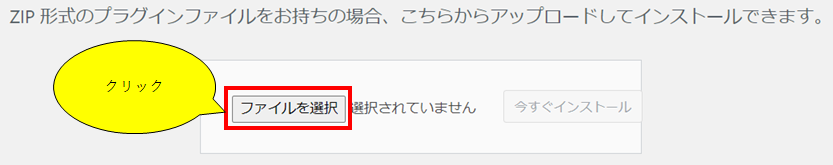
(1) プラグインの「新規追加」のページを開き、「プラグインのアップロード」をクリックする。

(2) 下の画面が表示されたら「ファイルを選択」をクリックし、3-1-1でダウンロードしたファイルを選択する。

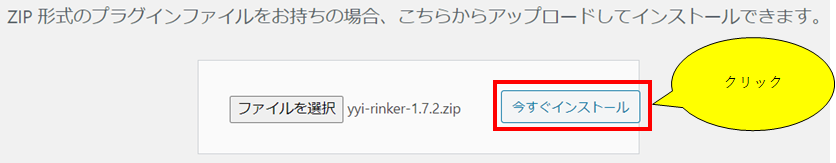
(3) ファイルが正しく選択されたら「今すぐインストール」をクリックする。

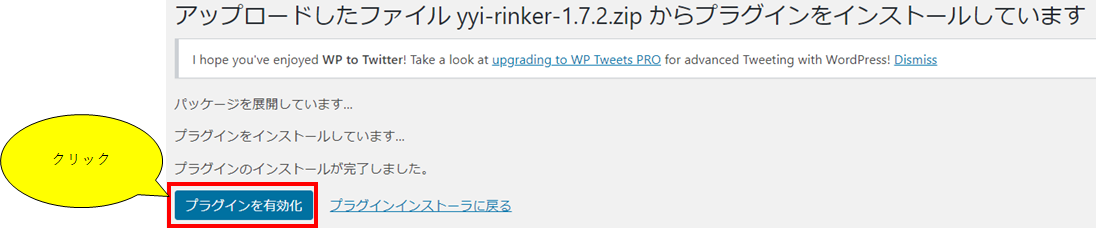
(4) インストールが終了し、下の画面が表示されたら「プラグインを有効化」をクリックする。

3-2. アフィリエイトプログラムの設定
続いて、商品リンクを掲載するために各種アフィリエイトプログラムを設定する。
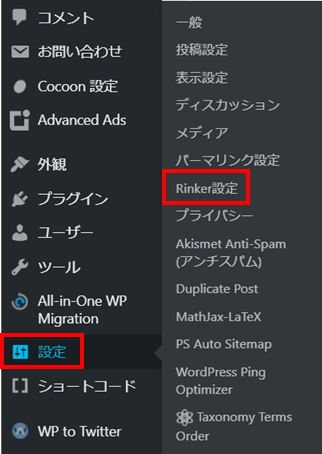
① 「Rinker設定」画面を開く。
「設定」から「Rinker設定」を開く。

② 楽天アフィリエイトを設定する。
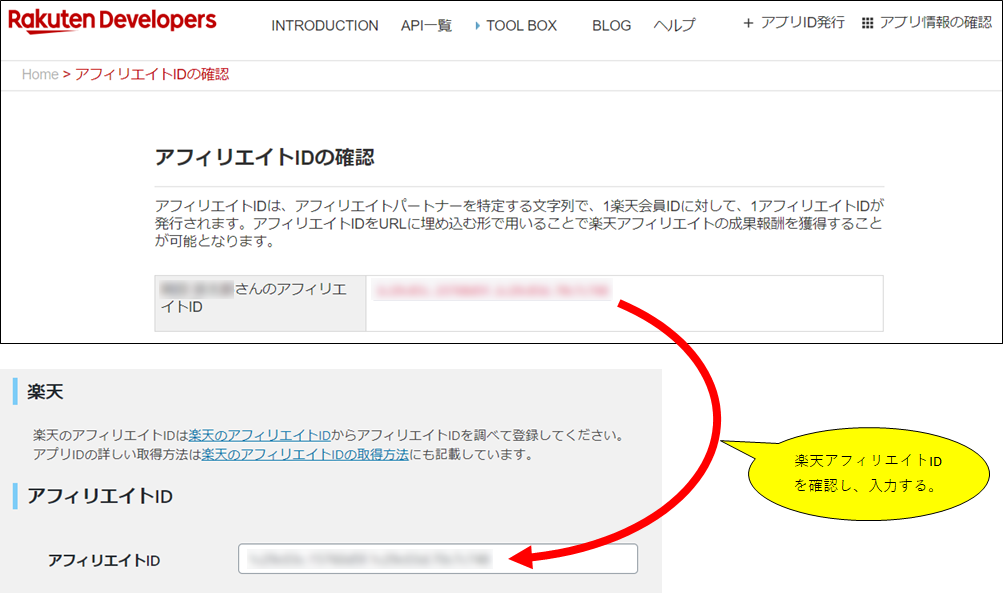
「Rinker設定」画面内にある「楽天」の「アフィリエイトID」の欄にアフィリエイトIDを入力する。
アフィリエイトIDは、楽天アフィリエイトにログインした状態で下記リンクを開くと得られる。

③ Yahooショッピングを設定する。
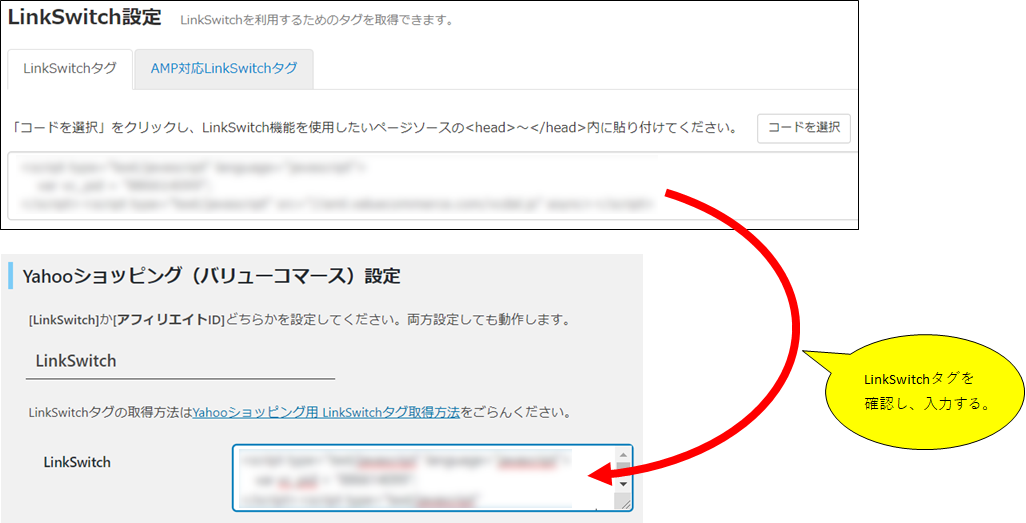
「Rinker設定」画面内にある「Yahooショッピング(バリューコマース)設定」の「LinkSwitchタグ」の欄にLinkSwitchタグを入力する。
LinkSwitchタグは、バリューコマースのトップページメニューの「ツール」⇒「LinkSwitch」⇒「LinkSwitch設定」で確認できる。

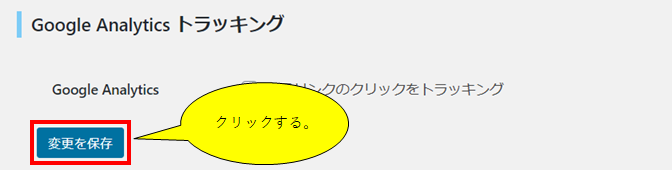
④ 「変更を保存」をクリックする。
「Rinker設定」ページの下部にある「変更を保存」をクリックし、上記の設定を保存する。

3-3. 商品リンクの設置
最後に、実際の商品リンクの掲載方法について。
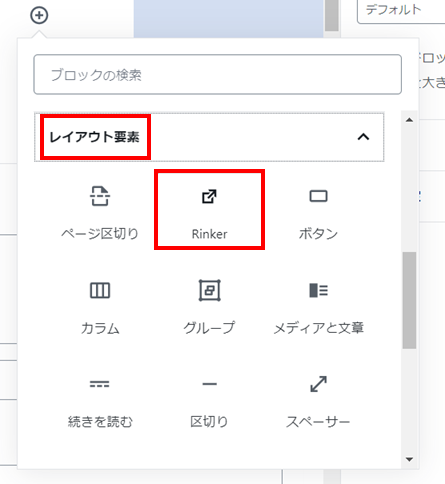
① ブロックの種類を「レイアウト要素」の「Rinker」に設定する。

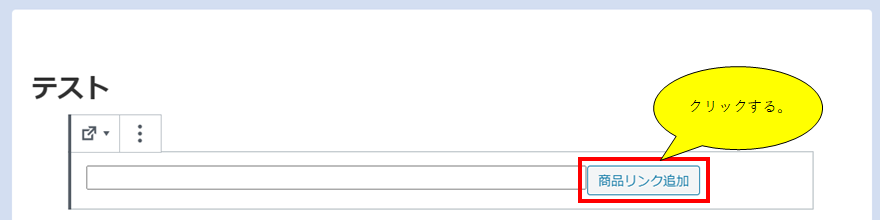
② ブロック内の「商品リンクを追加」をクリックする。

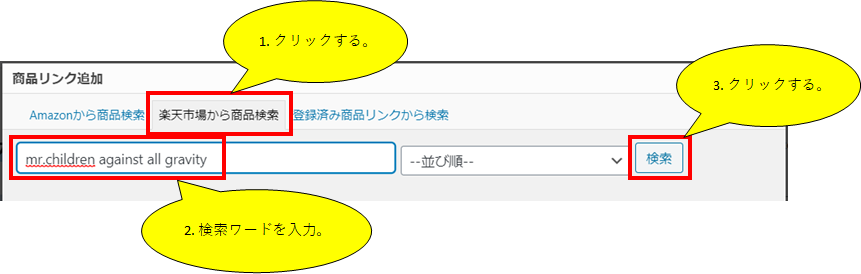
③ 検索表示画面が表示されるので、「楽天市場から商品検索」を選択し、検索ワードを入力して「検索」をクリックする。

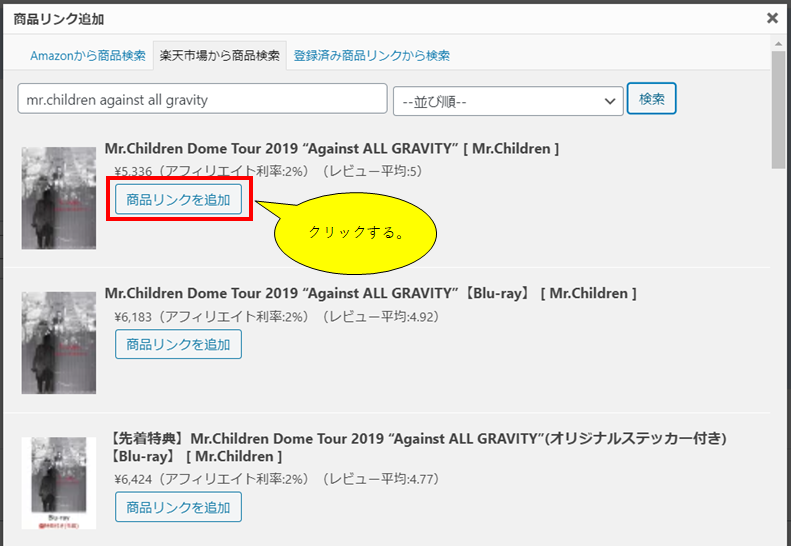
④ 表示された検索結果からリンクを作りたい商品を選び、「商品リンクを追加」をクリックする。

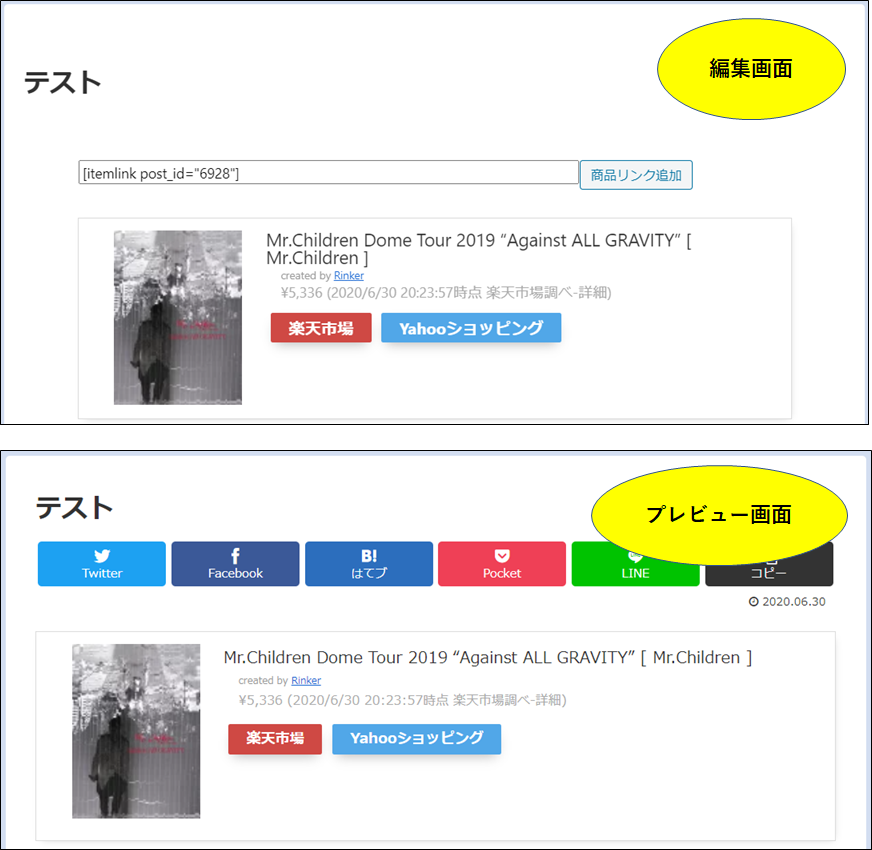
⑤ 商品リンクが作成されるので、プレビューで確認する。

4. Amazonを「Rinker」に含めない理由
先述した通り、「Rinker」では楽天、Yahooに加えてAmazonの商品リンクも一緒に掲載することができる。
しかし、本ブログではAmazonの商品リンクは敢えて外しており、下のようにAmazonだけ独自の商品リンクを掲載している。
その理由は、
① 「Rinker」でAmazonの商品リンクを掲載するには「PA-API」の認証キーが必要であり、
② 一定の成果がないと「PA-API」が利用できなくなる可能性があるため
である。
「PA-API」とはAmazon Product Advertising APIのことであり、これを使うことでAmazonのデータベースにアクセスし、その情報を利用することができる。
しかし2019年、この「PA-API」に下記リンクに書かれているような利用制限がかかったのだ。
2019/01/23 – Product Advertising API 利用ポリシーの変更について
上記リンクの必要な内容を取り出すと、

PA-API経由の売上が1か月無いと、PA-PAIを使えなくすることがあるよ。
PA-APIを継続して使うには、PA-API経由での売上をコンスタントに確保してね。
ということだ。
本ブログに関しては、現段階ではまだこのPA-APIの利用を考えておらず、利用開始を保留している。
(Amazonアソシエイトが提供する商品リンクを貼るだけなら、PA-PAIは不要。)
しかし、今「Rinker」でのAmzonの商品リンクを貼るためにPA-APIの利用を開始しても、この1か月で売上が立つとは正直思えない。
そもそもこのブログはアフィリエイトメインのブログではないし、PA-APIの継続利用を確実にするために「頑張る」のは今の自分の本意ではない。
よって、無理にPA-APIを利用を開始する必要はないと判断し、「Rinker」にはAmazonを含めないことに決めた。
今後の状況次第では、全て「Rinker」にまとめることになるかもしれないが、余程のことがない限りは現状維持で行くつもりだ。
5. 終わりに
前々から楽天の商品リンクを貼りたいと思っていたが、ようやく果たせた。
即売上につながるとは全く思っていないが、気長に続けていけば何かしら成果はあると思う(思いたい)。
さて、どうなるか…
END






コメント