前回
にて、動画編集用のフリーソフト・AviUtlの立ち上げ方を扱った。
本記事から、AviUtlを使った動画編集の実作業について述べる。
ただし網羅的な解説はせず、私が動画を作成する上で用いている最低限の編集作業についてのみ取り上げることにする。
ファイルの読み込み方
まずは、編集する動画ファイル等をAviUtlに読み込む方法から述べる。
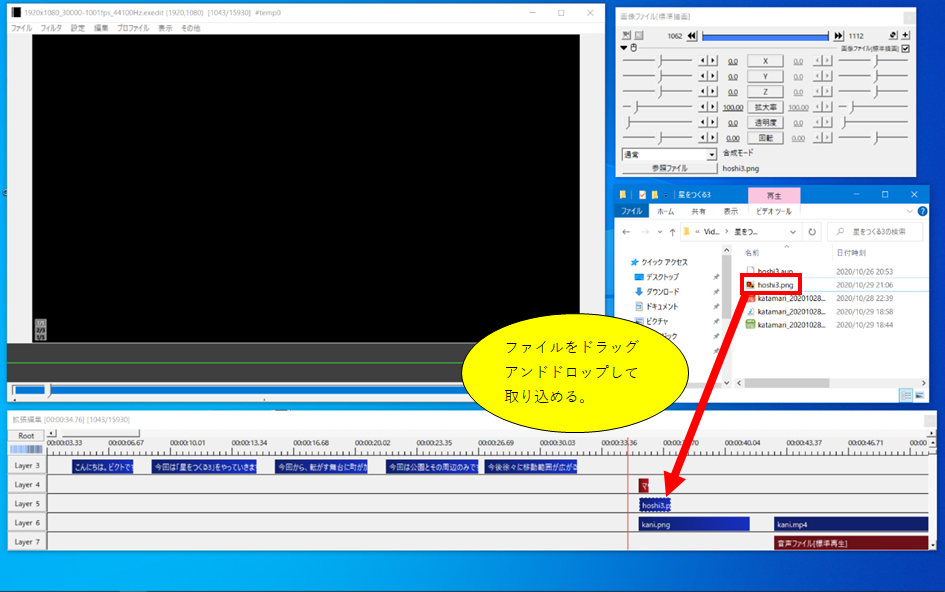
とは言っても複雑な操作はなく、拡張編集ウィンドウにドラッグアンドドロップするだけである。

AviUtlに読み込まれたファイルは、レイヤーと呼ばれる場所に配置される。
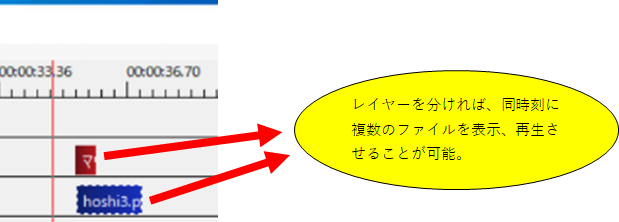
2つのファイルを動画上で同時に表示、再生させる場合は、2つのレイヤーの同時刻の位置にそれぞれのファイルを配置させればよい。

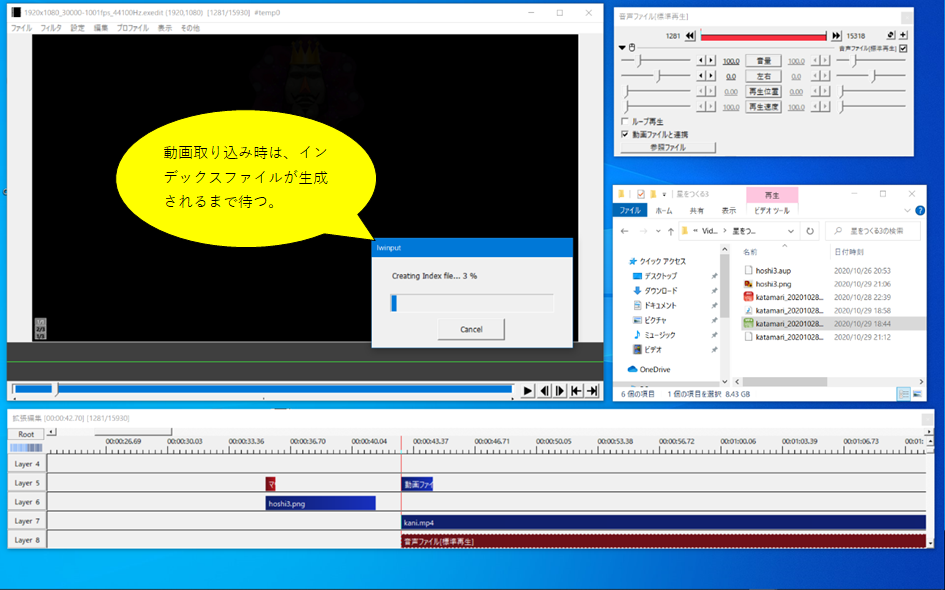
動画ファイルや音声ファイルを読み込む際は、初めは下図のようにインデックスファイルが生成され、生成が終わるまで時間がかかるため注意すること。

動画・音声ファイルのカット
ここでは、動画ファイルや音声ファイルの不要部分をカットする方法を見ていく。
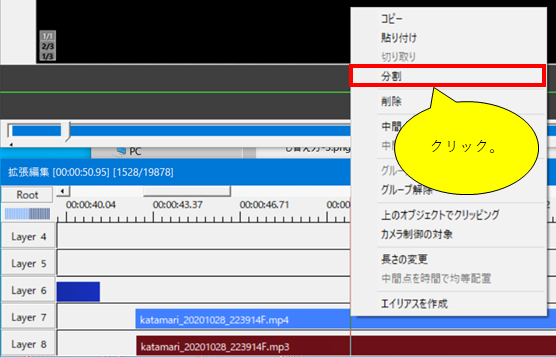
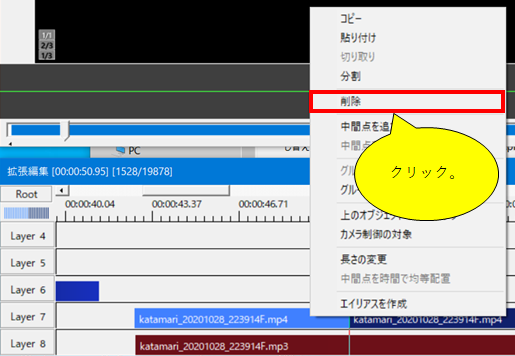
① 拡張編集ウィンドウ上の動画をカットしたい部分で一度クリックし、その後右クリックして「分割」をクリックする。

② ファイルが分割されるので、不要部分の上で右クリックし「削除」をクリックする。

ファイルをカットする方法は以上だ。
図形の挿入・編集方法
ここでは、動画上に円や四角形といった図形を挿入し、編集する方法を述べる。
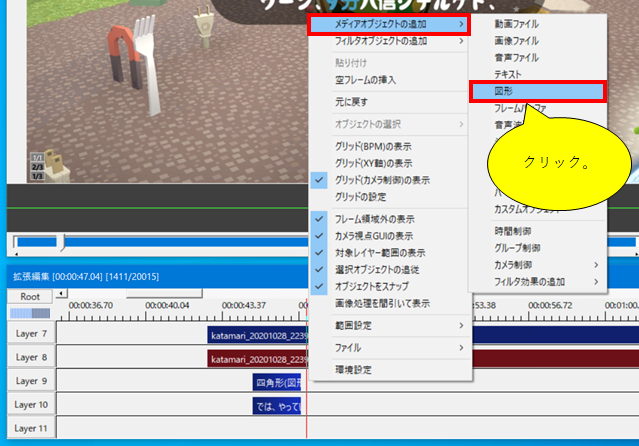
図形を挿入するには、図形を挿入したいレイヤー上で右クリックし、「メディアオブジェクトの追加」の「図形」をクリックすればよい。

すると、デフォルトで画面中央に白色の円が挿入される。

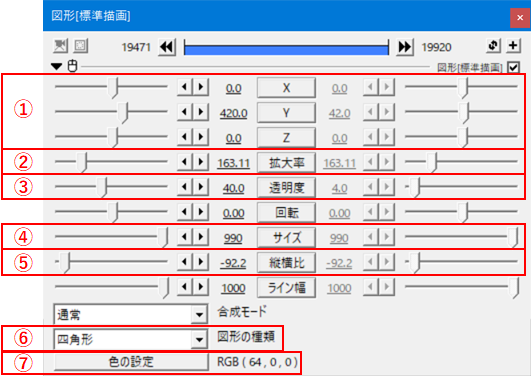
図形をカスタマイズは、下図の図形編集ウィンドウで実施していく。
ここでは、頻繁に用いる編集機能のみ取り上げることにする。

① XYZ
⇒ 図形の位置を指定する。
② 拡大率
⇒ 図形の拡大率を指定する。
③ 透明度
⇒ 色付き図形の透明度を指定する。
④ サイズ
⇒ 図形のサイズを指定する。

⑤ 縦横比
⇒ 図形の縦横比を指定する。
円を楕円に、正方形を長方形に変形できる。
⑥ 図形の種類
⇒ 図形の種類を指定する。
⑦ 色の設定
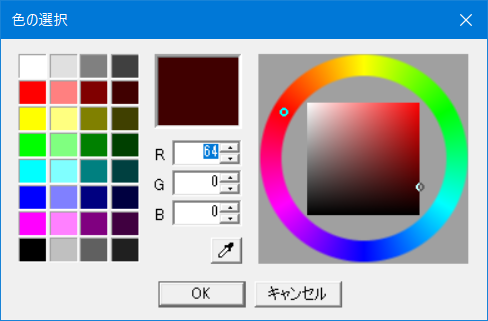
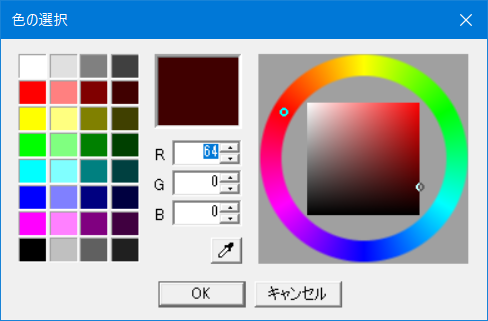
⇒ 図形の色を指定する。
右図の色の設定ウィンドウが別途表示される。
字幕テキストの挿入・編集方法
ここでは、動画上に字幕テキストを挿入し、編集する方法を述べる。
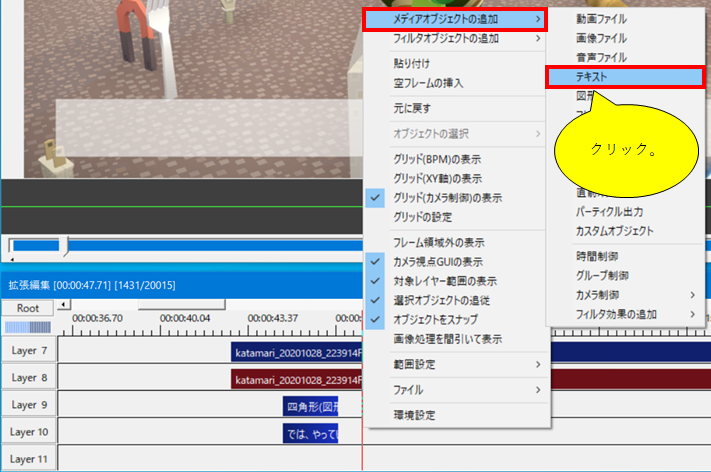
テキストを挿入するには、字幕テキストを挿入したいレイヤー上で右クリックし、「メディアオブジェクトの追加」の「テキスト」をクリックすればよい。

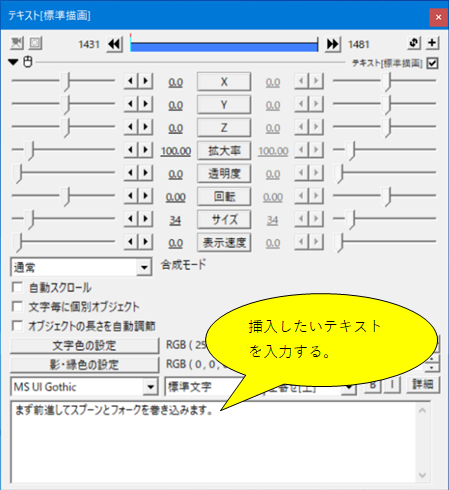
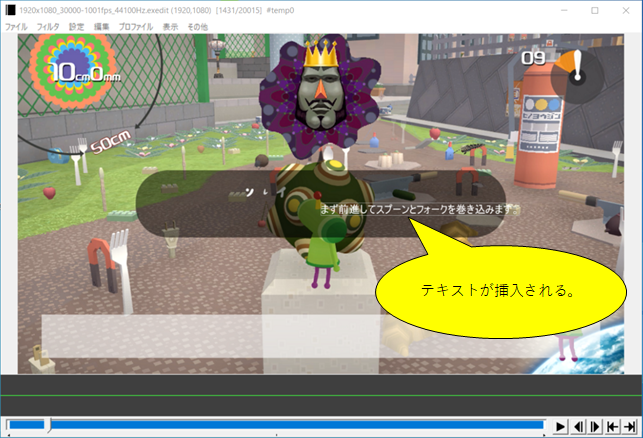
すると、テキスト編集ウィンドウが表示されるため、最下部の入力欄に挿入したいテキストを入力する。


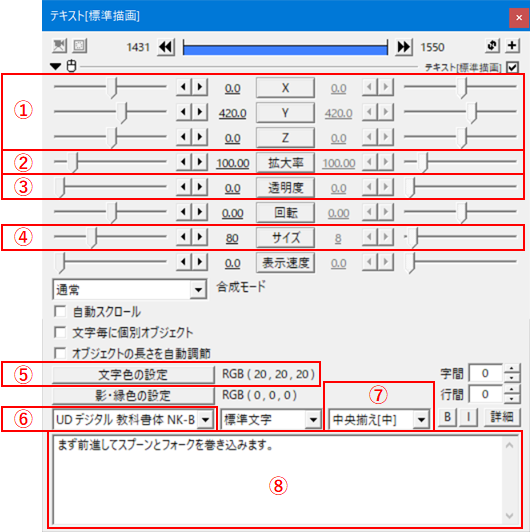
字幕テキストをカスタマイズは、テキスト編集ウィンドウで実施していく。
ここでは、頻繁に用いる編集機能のみ取り上げることにする。

① XYZ
⇒ 字幕テキストの位置を指定する。
② 拡大率
⇒ 字幕テキストの拡大率を指定する。
③ 透明度
⇒ 字幕テキストの透明度を指定する。
④ サイズ
⇒ 字幕テキストのサイズを指定する。

⑤ 文字色の設定
⇒ 字幕テキストの色を指定する。
右図の色の設定ウィンドウが別途表示される。
⑥ フォント
⇒ 字幕テキストのフォントの種類を指定する。
⑦ 配置
⇒ 指定された位置「XYZ」に配置される字幕テキストの部位を指定する。
例えば「中央揃え[中]」にすると、字幕テキストの中心が位置「XYZ」に配置される。
⑧ テキスト入力欄
⇒ 挿入したいテキストを入力する。
効果の追加方法
ここでは、動画を構成するオブジェクトに効果を与える方法を見ていく。
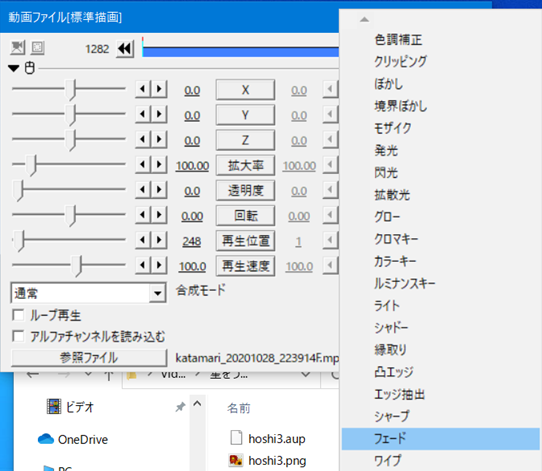
① オブジェクトの編集ウィンドウの右上にある「+」ボタンをクリックする。

② オブジェクトに追加できる効果の一覧が表示されるため、追加したい効果をクリックする。

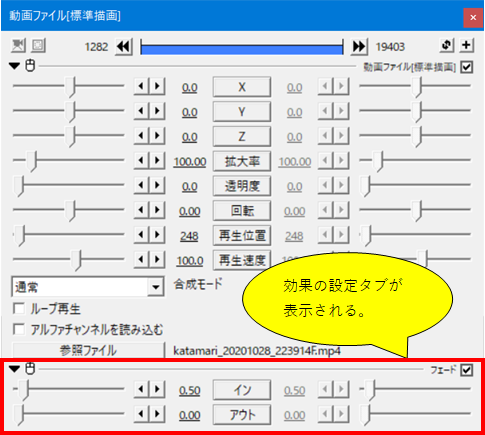
③ ウィンドウの下部に効果の設定用タブが追加されるため、必要に応じて設定する。

動画の出力(エンコード)
最後に、編集した動画を出力する方法を述べて終わりにする。
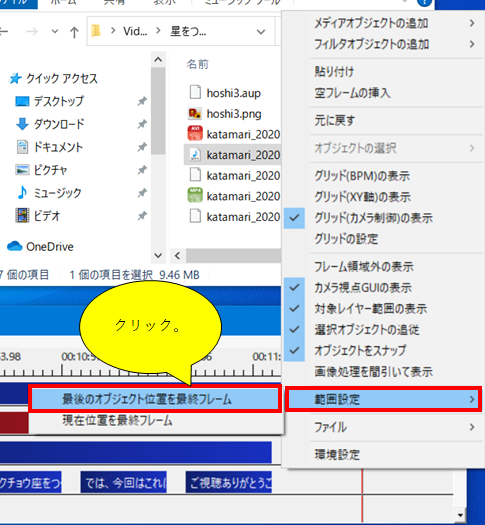
① 拡張編集ウィンドウの任意のレイヤー上で右クリックし、「範囲設定」の「最後のオブジェクト位置を最終フレーム」をクリックする。

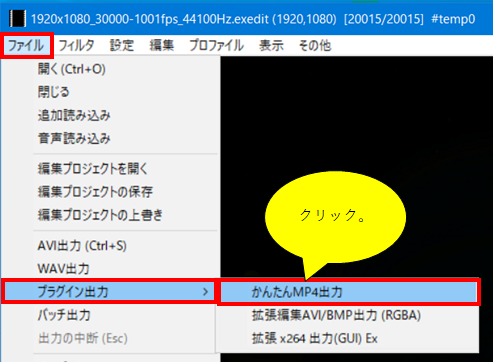
② メインウィンドウから「ファイル」⇒「プラグイン出力」⇒「かんたんMP4出力」とクリックする。

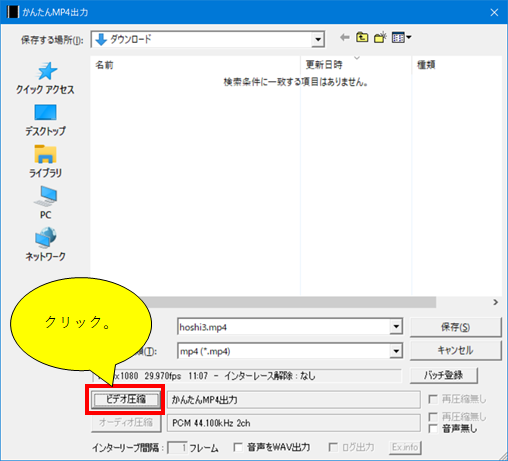
② 保存用ウィンドウが表示されるので、「ビデオ圧縮」をクリックする。

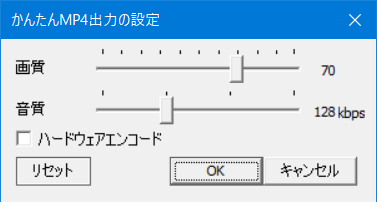
③ 出力設定ウィンドウが表示されるため、任意に設定して「OK」をクリックする。
・「画質」と「音質」はそれぞれ高い値に設定すれば高画質、高音質になる。
ただし高画質、高音質になるに従って出力される動画ファイルのサイズも大きくなるので注意。
・普通のパソコンを使っている場合は「ハードウェアエンコード」のチェックを外す方がよい。

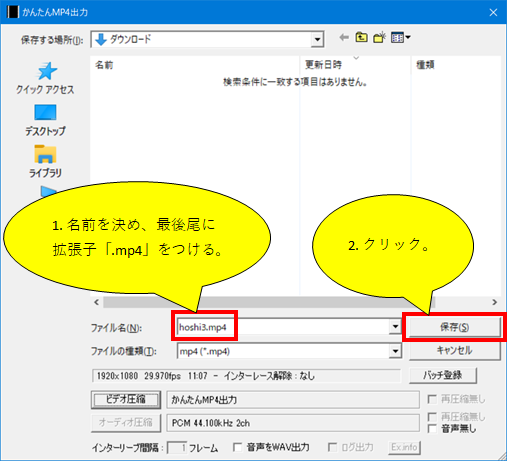
④ 保存用ウィンドウがに戻って保存場所を指定し、「ファイル名」に出力する動画の名前と拡張子「.mp4」を入力し、「保存」ボタンをクリックする。

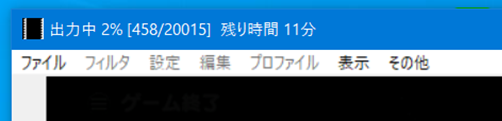
⑤ 出力が開始されると、メインウィンドウ上部に進捗状況が表示される。

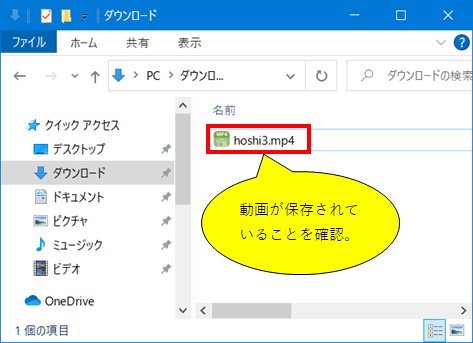
⑥ 出力が終了したら、保存先のフォルダに動画が保存されていることを確認する。

これにて、ゲーム動画の編集作業は終了。
動画編集作業についてはまだいくつか記事にしたいトピックがあるが、それは番外編として書こうと思う。
次回、YouTubeへの動画投稿の仕方について説明して終わりにしようと思う。
To Be Continued…




コメント