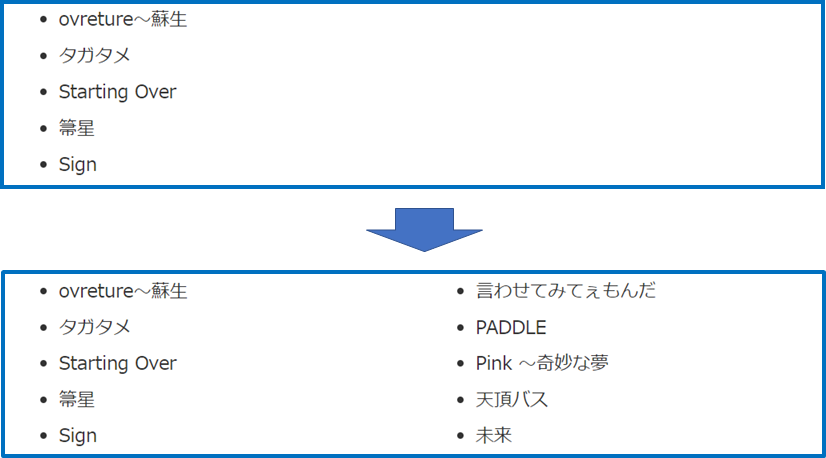
ここで言う2段組というのは、下図のように本文を縦に2分割することを指す。

長いリストを見やすくするのに私が重宝している機能だ。
方法は下記の通り。
広告
方法
① プラグイン「Shortcodes Ultimate」をインストールし、有効化する。
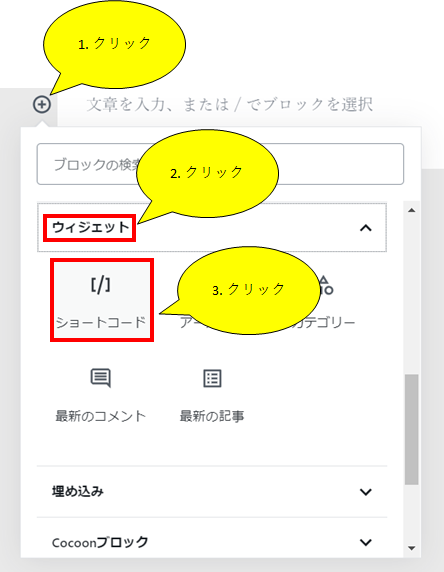
② 投稿編集画面の「ブロックの追加」より、「ウィジェット」⇒「ショートコード」を選択する。

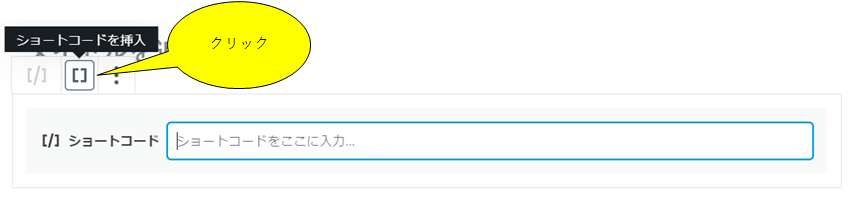
③ 「ショートコードを追加」をクリックする。
この段階で直接ショートコードを入力してもよい。

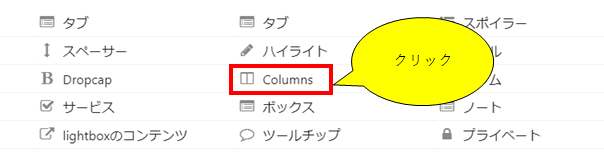
④ ショートコードの一覧が表示されるため、その中の「Columns」をクリックする。

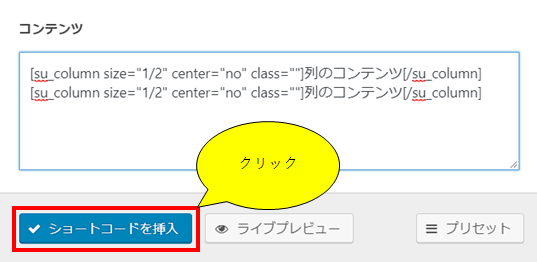
⑤ ショートコードの内容を確認して「ショートコードを挿入」をクリックする。

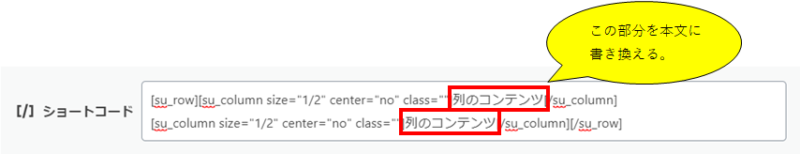
⑥ 編集画面に挿入されたショートコードの「列のコンテンツ」の部分に記事本文を書く。

これにて作業完了。
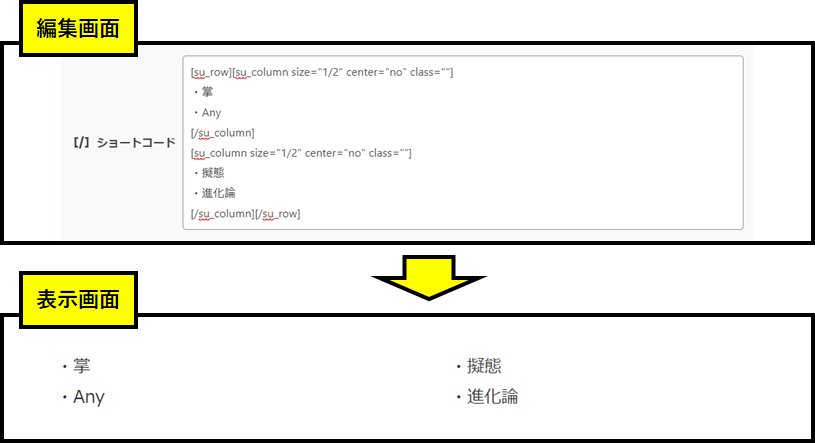
使用例としてはこんな感じだ。

また気づいた人もいるだろうが、ショートコード内の「1/2」は本文の分割幅を示している。
これを「1/3」にしてコードをもう1つ増やせば、3段組にすることも可能だ。
広告
終わりに
今回、2段組導入のためにインストールしたプラグイン「Shortcodes Ultimate」 だが、2段組機能以外にも様々な機能を有している。
まだその他の機能を使用してはいないが、使う場面が出てきたらまた記事にしたいと思う。
END
広告




コメント