かなり今更だが、サイトのデザインを変えてみた話。
Before ⇒ After
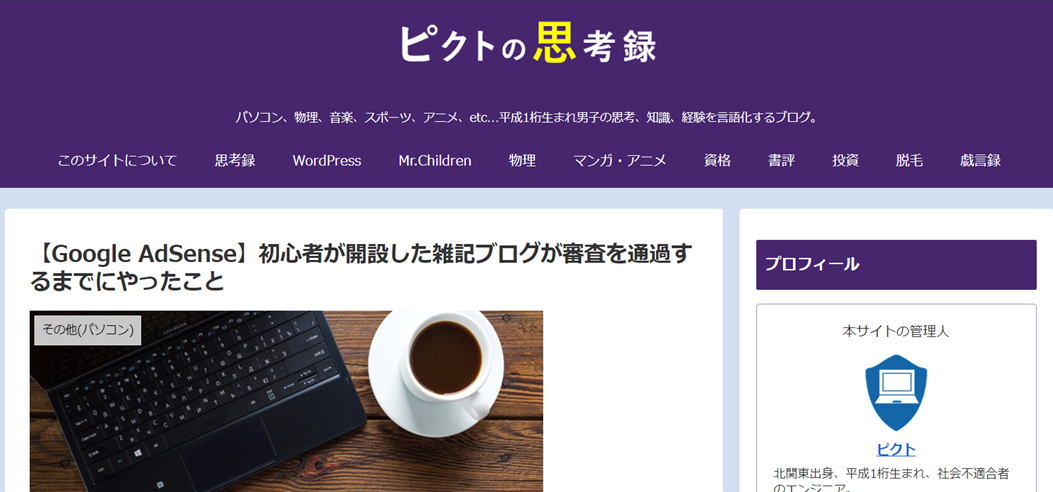
今までのデザインはどんなだったかと言うと、こんな感じ。

ロゴはExcelのテキストボックスで入力したものを画像化して貼り付けていた。
その他のデザインは、デフォルトのまま全くいじっていない。
手抜きデザインのお手本である。
そして現在はこんな感じだ。

ぱっと見で、結構大幅に変えたんだなあと印象付けられれば成功だろう。
だが実のところ、今回のデザインチェンジにはさほど労力を割いていない。
ここから、本デザインに至るまでの過程を書いていく。
もともと「スキン」を使う予定だった。
私が今、WordPressのテーマとして使用しているのは「Cocoon」。
無料ながら多機能で使い勝手に優れた、WordPressの代表的なテーマである。
そのCocoonの代表的な機能が「スキン」である。
「スキン」とは、テーマの外観を手軽に自由に変更できる機能である。
通常、テーマのデザインをカスタマイズするとなると、HTMLやCSSなどのプログラミング言語の知識が必要になる場合があり、ライトなユーザーにはハードルが高いことがある。
そういったことを一切せずに、すでに用意されたデザインを、いわば着替え感覚で手軽に変更できるのがスキン機能の強みだ。
私も最初は、このスキン機能で手軽に外観を変えてみようと思ったわけである。
で、結構個人的に気に入ったスキンがあったので、実際に実装してみた。
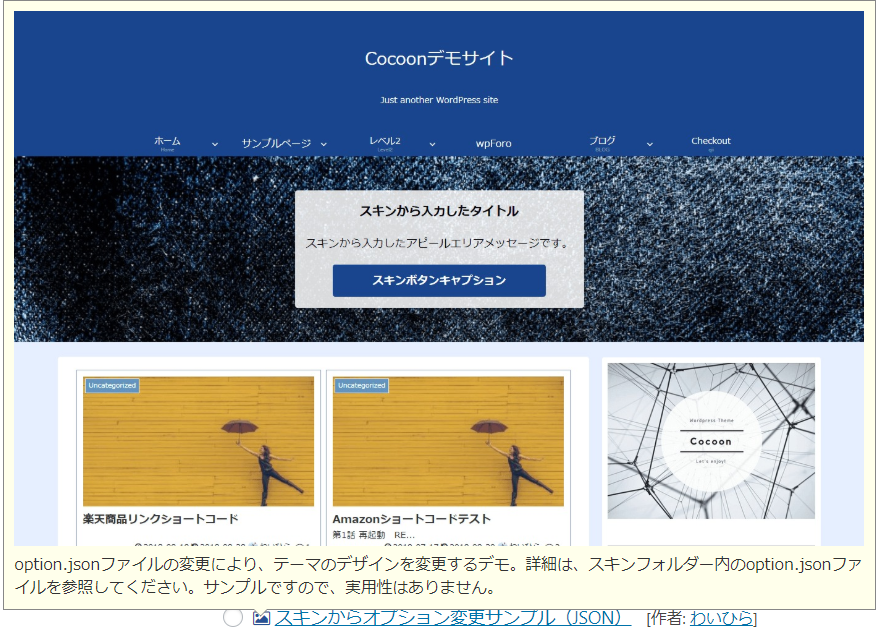
そのスキンがこれ。

実装時、メニューと記事リンクの間にある「アピールエリア」と呼ばれる領域が邪魔なので消そうとしたところ、アピールエリアの編集ができなかった。
おそらくスキンの不具合と考えられるが、対処法として
① スキンの作者に問い合わせ、不具合を解消してもらう。
② 自分でこのデザインを再現する。
の2つを考え、結局②を採用して自分でこのデザインを作り出すことにした。
(このスキン自体がスキン開発者向けのサンプルであり、そもそも実装向けではないこともあった。)
外観のカスタマイズ
今回のデザインを作るのに実施したことは、以下の4つだけである。
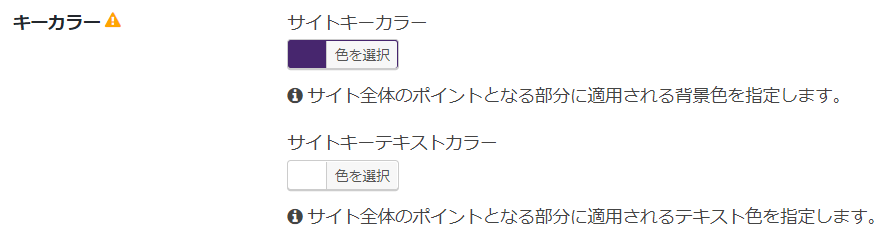
① サイトキーカラーを変える。
② サイトキーテキストカラーを変える。
③ 背景色を変える。
④ ロゴを変える。
これら4つの内①~③はテンプレートを直接編集する必要はなく、すべて「Cocoon設定」の「全体」設定で変更可能である。
まず①、サイトのキーカラーを白から紫に変えた。
次に②、サイトキーテキストカラーを黒から白に変えた。

続いて③、背景色をグレーから水色に変えた。

そして④のロゴは、前回同様Excelのテキストボックスで作ったものだ。
しかし今回はただ文字を打ったものではなく、下記記事を参考にしてある程度手を加えている。
見様見真似でやってみたが、それなりのデザインになって個人的に満足したのでロゴとして採用している。
ロゴの画像の変更は「ヘッダー」設定から実施する。

外観デザイン変更のために実施した設定は以上である。
終わりに
当初、サイトのデザイン変更は面倒なイメージがあり、面倒くささが先に立って実行に移せなかった。
しかし、今回実際にやってみて、あまり労力をかけずとも(個人的には)それなりに印象を変えられたことに驚いている。
と同時に、それがデザインの面白さなんだろうなとも感じている。
(かと言ってデザインに拘りたくなったわけではないが。)
よっぽどのことがない限りはこのデザインで当分サイト運営を進めていくが、外観カスタマイズ関係で興味深い話があったら齧ってみようと思う。
END







コメント