WordPressでブログを書き始め、ありがたくもGoogle AdSenseとAmazon アソシエイト・プログラムからもお許しを得て広告を貼れるようになった。
そしてAmazonの広告を貼れるようになってから、ページのレイアウトをしっかり確認したいと思うようになった。
パソコン上でのプレビュー画面はWordPressの編集画面から生成できるが、問題はスマホ画面だろう。
WordPressには、スマホでのプレビュー画面を表示させる機能はついていない。
おそらく中には、逐一記事を上げてスマホで直接レイアウトを確認している方もいるのではないかと思う。
しかし実はちゃんと、パソコン上でスマホ画面のレイアウトを確認できる方法があるので、本記事ではその方法を紹介する。
方法
① レイアウトを確認したいページのプレビュー画面を表示する。
② ブラウザ右上の設定ボタンより「その他ツール」⇒「デベロッパーツール」と選択。

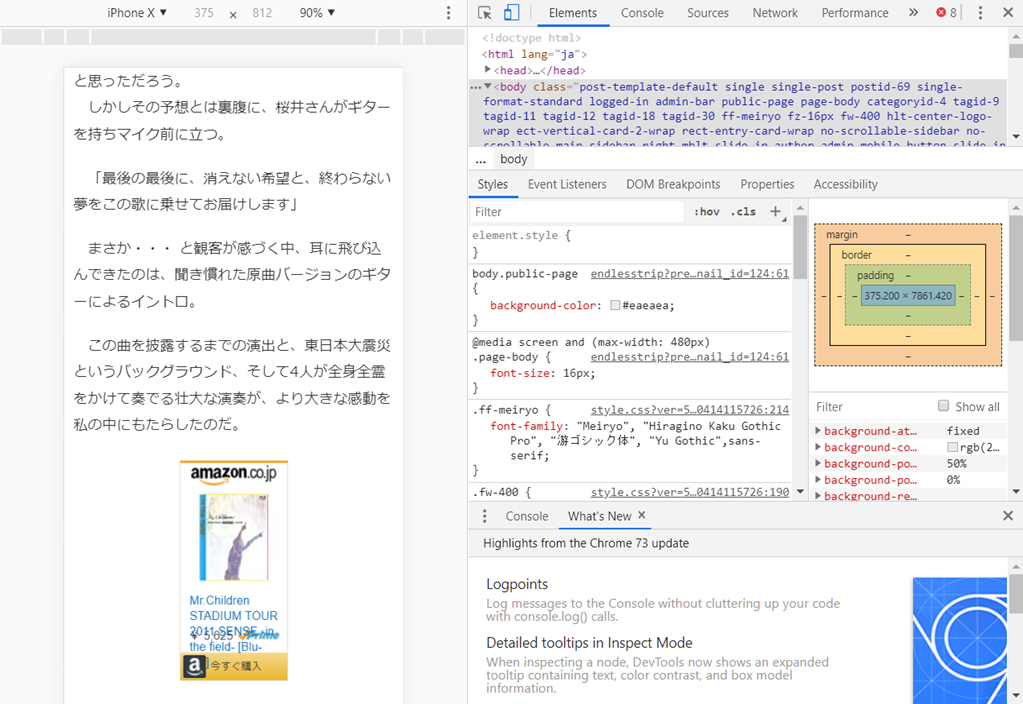
③ スマホ上のプレビュー画面が表示される。
デベロッパーツールを最初に立ち上げた時点ではレイアウトが崩れていることがあるので、一度ページを更新しておくとよい。

これにて作業完了。
ちなみに画面上にスマホの種類を選択できるドロップダウンがあり、機種別にスマホのレイアウトを確認することも可能だ。
終わりに
実はこの方法、以前にHTMLを齧っていたときに使っていたことがあったが、しばらくの間使っていなかったためすっかり忘れていた。
このブログを始める前から「自分のホームページを作りたい」とは思っており、自分のパソコンの中にローカルサーバーを構築したり、CSSを勉強したりしていた。
結局HTMLからの作成は頓挫したのだが、今も自分のパソコンの中にその名残は残っていて、その内容を本ブログに少しずつ放出しているのである。
おかげで今のところネタ切れすることなく、毎日更新を継続できている。
結果論に過ぎないかもしれないが、何事もやっておいて損はないんだなあと改めて思う。
END




コメント