Amazonのホームページなどにみられる、ユーザー向けのサイトマップ。
現在では、XMLサイトマップの浸透によって、SEO的にはあまり意味を成さないと言われている。
しかし、個人的にはユーザーの利便性を向上させる役割は果たせると思い、設置しても損にはならないと考え、本ブログにはHTMLサイトマップを設置している。
早い話が、全ページのリンクを貼るわけだから、設置が大変に思えるかも知れないが、実際はプラグイン1つで簡単にできてしまう。
広告
方法
① プラグイン「PS Auto Sitemap」をインストールし、有効化する。
② 固定ページで新しく記事を作る。
③ 記事の見出しに「サイトマップ」、本文にHTML形式で「<!– SITEMAP CONTENT REPLACE POINT –>」と書き、下書きとして保存する。
④ ページのURLの「…post=〇&action…」の〇に入る数字(POST番号)をメモする。
⑤ 「設定」⇒「PS Auto Sitemap」と開く。

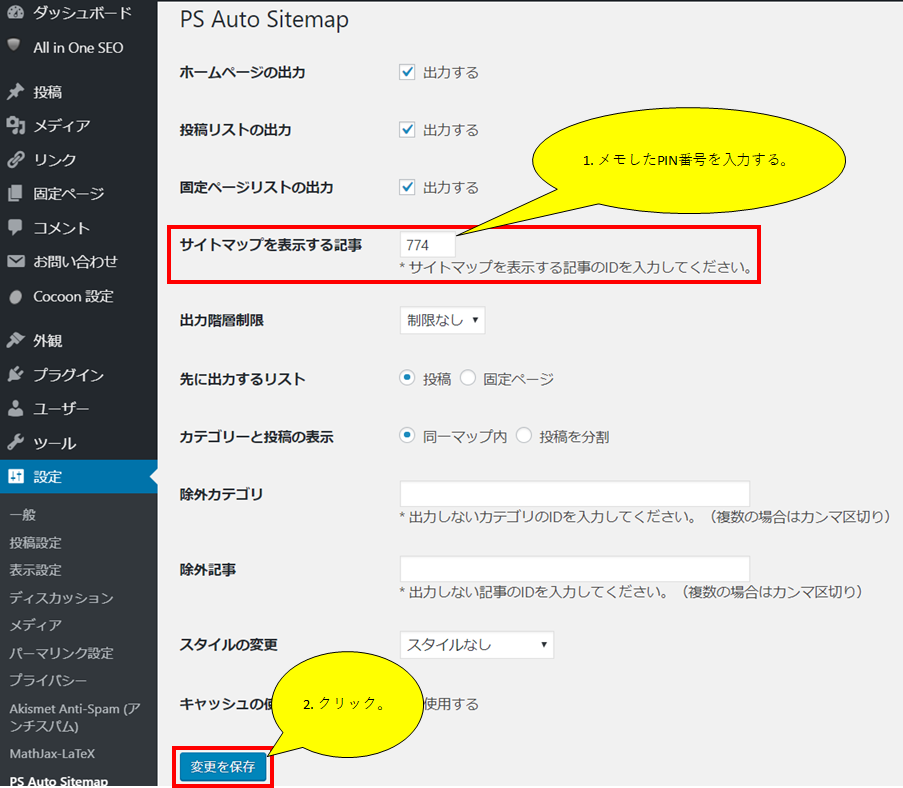
⑥ 「サイトマップを表示する記事」に④でメモしたPIN番号を入力し、「変更を保存」をクリックする。

⑦ 適当な場所にサイトマップのリンクを貼る。
これにて作業完了。
広告
終わりに
サイトマップ自体は楽に作れるが、複数のカテゴリに跨ぐ記事は、それぞれのカテゴリの欄に表示される(2重表示される)のが欠点の1つだろう。
(そもそも、1つの記事を複数のカテゴリに関連付けること自体が好ましくないのかもしれないが。)
カテゴリの優先順位をそのままサイトマップに反映させる方法があれば良いのだが。
現在特に困っていないので現状維持とするが、何か良い方法が見つかったらまた記事にしようと思う。
END
広告




コメント