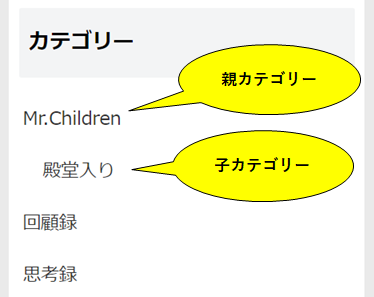
私のブログのカテゴリー欄は下のように、親カテゴリーの下に子カテゴリーが表示される階層構造をとっている。

デフォルトでは、親カテゴリー、子カテゴリー関係なく同列に表示されている(階層構造になっていない)。
これを階層表示させるには下記のようにする。
広告
方法
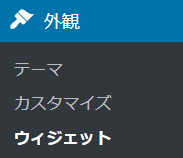
① 「外観」→「ウィジェット」を選択する。

② 「カテゴリー」を選択し、「階層を表示」にチェックを入れ、「完了」をクリックする。

これにて作業完了。
広告
終わりに
階層表示されて前より見やすくなったが、今度はカテゴリーを自由に並び替えたいなあと思っている。
暇があったら調べてみようと思う。
広告




コメント