前回
にて、Graphvizを使って決定木を描画する方法を解説した。
しかしその方法は、一旦dotファイルを落としてからコマンドプロンプトでpngに変換するという、少々まだるっこしい方法だった。
すべてJupyter Notebook内で完結する方法はないかと調べたところ、いくつか方法があったので、まずはGraphvizを使った方法を見ていく。
先に準備として、決定木を描画するコードを書く前のプログラムを示しておく。
# モジュールのインポート
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
%matplotlib inline
from matplotlib.colors import ListedColormap
import sklearn
from sklearn.tree import DecisionTreeClassifier
from sklearn import metrics
# データセットのインポート
file=pd.read_csv('tree.csv')
# データの割り振り
X=file.iloc[:,0:2]
Y=file.iloc[:,2]
# データセットを学習データ(8割)とテストデータ(2割)に分割(random_stateは0)
X_train, X_test, Y_train, Y_test = sklearn.model_selection.train_test_split(X, Y, test_size=0.2, random_state=0)
# 分割の確認
print('分割の確認:',X_train.shape, X_test.shape, Y_train.shape, Y_test.shape)
# 学習実行
# インスタンスの作成
model = DecisionTreeClassifier(max_depth=2)
# モデルの作成
model.fit(X_train, Y_train)
# 学習データからの予測値
pred_train = model.predict(X_train)
# テストデータからの予測値
pred_test = model.predict(X_test)
# 学習データを用いた分類モデルの評価
print('正解率(学習データ) = ', metrics.accuracy_score(Y_train, pred_train))
# テストデータを用いた分類モデルの評価
print('正解率(テストデータ) = ', metrics.accuracy_score(Y_test, pred_test))
# データセットの図示
plt.figure(figsize=(4,4))
plt.scatter(file.iloc[:,0], file.iloc[:,1], c=file.iloc[:,2], cmap=ListedColormap(['#FF0000', '#0000FF','#00FF00','#808080']))
plt.show()
「Graphviz」の概要とインストール方法は下記を参照。
また、実際にプログラムを実行したい場合は、下記ボタンよりcsvファイル「tree.csv」をダウンロードしてプログラムの保存先に保存すること。
方法②:Graphvizを使ってJupyter Notebook上に直接描画
上記プログラムに追加するコードは下記である。
# graphvizで描画(Jupyter Notebookに直接)
import pydot
from sklearn.tree import export_graphviz
from IPython import display
test_feature = ['x', 'y']
test_class = ['0','1','2','3']
dot_str = export_graphviz(
model.fit(X_train, Y_train), #学習で得られたモデルのコード。
filled = True, #ノードに色をつけるためのコード。
rounded = True, #ノードの角を丸くするコード。
feature_names = test_feature, #説明変数(特徴量)の名前を指定するコード。
class_names = test_class #目的変数(カテゴリー)の名前を指定するコード。
)
graphs = pydot.graph_from_dot_data(dot_str)
png_data = graphs[0].create_png(prog='dot')
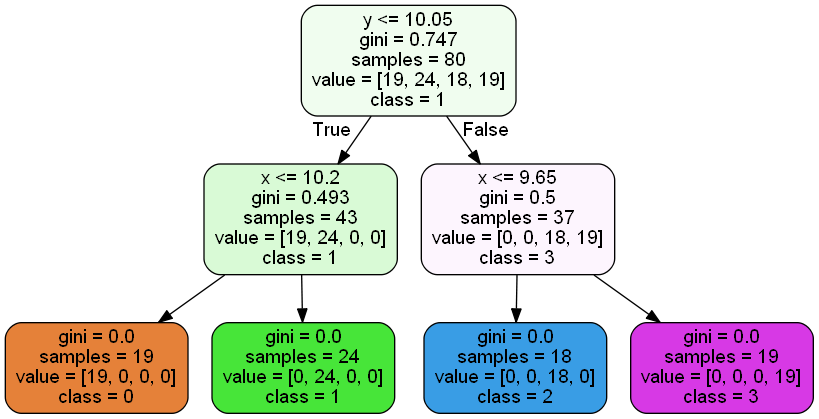
display.display(display.Image(png_data))コード追加後にプログラムを実行し、下のような図がJupyter Notebook上で表示されれば成功である。

ここで、追加したコードを詳しく見ていく。
import pydot
from sklearn.tree import export_graphviz
from IPython import display⇒決定木描画に必要なモジュールをインポートするためのコード。
test_feature = ['x', 'y']
test_class = ['0','1','2','3']⇒説明変数(特徴量)の名前と目的変数(カテゴリー)の名前をそれぞれ、「test_feature」と「test_class」に格納するためのコード。
dot_str = export_graphviz(
model.fit(X_train, Y_train), #学習で得られたモデルのコード。
filled = True, #ノードに色をつけるためのコード。
rounded = True, #ノードの角を丸くするコード。
feature_names = test_feature, #説明変数(特徴量)の名前を指定するコード。
class_names = test_class #目的変数(カテゴリー)の名前を指定するコード。
)⇒決定木の画像をdot形式で出力し、「dot_str」に格納するためのコード。
各引数についてはコード内のコメント部分を参照。
graphs = pydot.graph_from_dot_data(dot_str)
png_data = graphs[0].create_png(prog='dot')
display.display(display.Image(png_data))⇒dotをpngに変換し、Jupyter Notebook上に表示するためのコード。
今回はGraphvizを使ってJupyter Notebook上に直接描画する方法を見てきた。
今までは上記のようにGraphvizでdot形式で図を出力する方法しかなかったが、最近になって「scikit-learn」を使って簡潔なコードで決定木を描画することができるようになっている。
次回は、その「scikit-learn」を使った描画について解説する。
下記に続く。




コメント